Cara Menampilkan Kode dari gist github ke Blog
Kembali lagi bersama saya di Pintas Ilmu, kali ini saya akan membawakan tutorial mengenai cara menampilkan kode di blog dari gist github dengan cara embed. Tujuan dari menampilkan kode melalui gist github tidak lain yaitu agar kode lebih rapih dan enak dipandang mata.
Bagi yang biasa berkecimpung di dunia pemrograman atau kode-kodean (bukan kode cewek ya…) pasti tak asing lagi dengan github, yak github sangat berguna dalam pengembangan aplikasi karena github kamu dalam mengontrol versi dari projek yang kamu buat.
Selain itu juga menyimpan source code yang kamu simpan di
github dalam repository tanpa tagihan sedikitpun, kalo ada yang bilang mana ada
di dunia ini yang gratis, bilang aja ada kok, tuh github gratis.
Seperti yang dituturkan github definisi gist adalah..
Gist is an easy method to share snippets or excerpts of data with other small piece of data. These bits of information are hosted by Github as a repository. Not only are gists free to create and store on Github, but they are also easy to create.
Jadi intinya github menyediakan gist untuk mempermudah orang
– orang berbagi potongan kode/kutipan/atau data kecil lainnya dengan orang
lain. Dan informasi yang disimpan di gist tersebut dihosting oleh github.
Setelah basa basi yang panjang ini mari kita langsung ke bagian terpeting dari artikel ini sesuai judulnya yaitu, cara menampilkan kode dari gist github dengan embed.
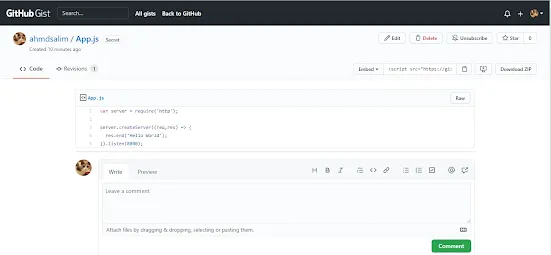
Pertama masuk dulu ke https://gist.github.com, lalu login terlebih dahulu ke githubnya, setelah itu buatlah sebuah gist.
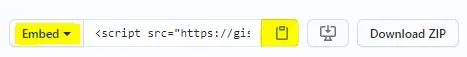
Kemudian pada bagian kanan atas pilih embed pada dropdown dan klik icon copy untuk menyalin kode embed.
Terakhir paste kode yang dicopy tadi ke postingan blogger, terlebih dahulu ubah mode ke tampilan HTML. Selesai..
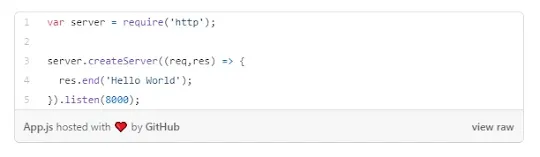
Hasilnya akan seperti tampilan dibawah ini.
Demikian tutorial kali ini dari saya, semoga bermanfaat dan membantu kamu semua.