CRUD merupakan suatu pengolahan data yang berupa menyimpan
data atau create, menampilkan data atau read, mengubah data atau update, dan
menghapus data atau delete. Dalam pengolahan data diperlukan istilah CRUD untuk
melakukan control terhadap suatu data. CRUD digunakan oleh otorisasi tertinggi
dalam sebuah aplikasi yaitu user yang memiliki hak akses Administrator. Admin
memiliki kewenangan penuh dalam mengelola data, berbeda dengan user biasa yang
pengelolaannya dibatasi.
Pembuatan aplikasi android menggunakan MIT App Inventor cukup
berbeda dengan menggunakan aplikasi seperti Android Studio yang kompleks dalam
cara pembuatan aplikasi androidnya dengan cara coding. Di MIT App Inventor hanya
dengan menyusun blok menggunakan logika yang telah disediakan.
Namun, bukan berarti mudah apalagi jika kamu terbiasa menggunakan database seperti mysql
atau sql maka akan sangat berbeda di MIT App Inventor karena untuk membuat aplikasi
offline di sini harus menggunakan database TinyDB.
TinyDB merupakan database yang kecil seperti namanya, tapi
bukan berarti tak dapat menyimpan banyak data. Hanya saja logika penyimpananya
yang sedikit rumit. Dalam database tersebut tidak disediakan tabel maupun field, hanya
ada tag dan value. Untuk mengakalinya supaya mudah dimengerti, gunakan tag sebagai
tabel dan value sebagai isinya. Di dalam value bisa menggunakan simbol untuk
memisahkan tiap – tiap baris maupun field yang nantinya dapat diolah
menggunakan fungsi split dalam pengolahan teks ketika hendak ditampilkan.
Baca Juga : Cara Membuat Aplikasi Gudang Dengan MIT App Inventor 2
Untuk memulai membuat aplikasi dengan MIT App Inventor, tak ada salahnya kamu memulai dengan mempelajari pengelolaan data menggunakan database tinydb.
Membuat CRUD di MIT App Inventor
Disinilah akan dijelaskan cara membuat crud di MIT app inventor. Simak dengan seksama tutorial dibawah ini.
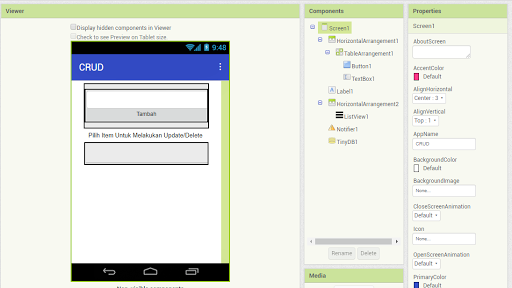
Menyusun Komponen Pada Screen1
Susunlah komponen - komponen persis seperti diatas, komponen yang diperlukan antara lain, HorizontalArrangement, TableArrangement, Button, TextBox, Label, ListView, Notifier, dan TinyDB.
Untuk mengubah tampilan menjadi seperti pada gambar diatas, klik komponen Screen1. Pada properties, cari theme dan ubah menjadi Device Default.
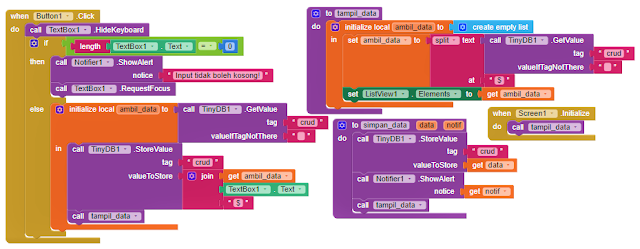
Menyusun Blok Screen1
Susunlah blok seperti pada gambar di atas.
Blok when Button1 .Clik akan menjalankan perintah ketika tombol di klik. Perintah dalam blok tersebut antara lain, menyembunyikan keyboard lalu mengecek apakah input kosong, jika tidak maka variabel akan menampung data dari database, kemudian menggabungkan data lama dengan data yang baru lalu menyimpan kembali ke dalam databaase. Setelah itu memanggil prosedur tampil_data yang telah dibuat, bertujuan untuk menampilkan data dari database ke ListView.
Pada prosedur simpan_data terdapat dua input. Untuk membuat dua input itu klik icon gerigi di sebelah kiri blok lalu drag blok ke panel kanan lalu berinama input sesuai gambar blok di atas.
Blok when Screen1 .Initilize berfungsi ketika aplikasi dibuka maka akan menjalankan prosedur tampil_data.
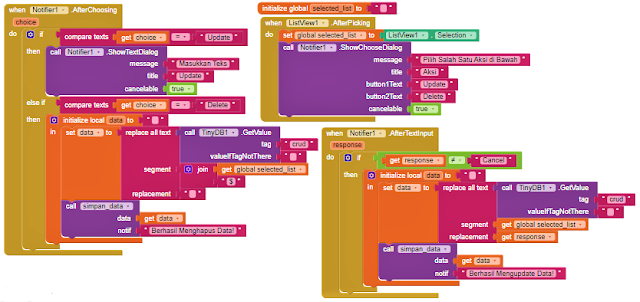
Susunlah blok yang akan menjalankan fungsi update dan delete seperti pada gambar di atas.
Blok when Notifier1 .AfterChoosing berfungsi menjalankan perintah ketika selesai memilih aksi antara update maupun delete pada notifikasi pemilihan aksi setelah memilih item di ListView.
Logika perintah dari blok tersebut antara lain, mengecek pilihan jika Update maka akan memunculkan notifikasi text dialog untuk mengupdate data sebelumnya, jika pilihannya Delete maka akan menjalankan perintah hapus data yang dipilih.
Blok when ListView1 .AfterPicking berfungsi menjalankan perintah setelah memilih item di ListView, perintahnya antara lain, variabel global selected_list akan menampung teks yang merupakan pilihan item dari list. Lalu memunculkan notifikasi pemilihan aksi.
Blok when Notifier1 .AfterTextInput berfungsi menjalankan perintah ketika user selesai menginputkan teks pada input teks dialog. Kemudian jika user tidak membatalkan edit maka akan melakukan update ke database dengan memanggil prosedur simpan_data.
Download CRUD AIA dan APK
Jika kesulitan mengikuti tutorial di atas kamu bisa mendownload file projek .aia ataupun aplikasi yang sudah dibuild .apk
Demikian tutorial cara membuat crud di mit app inventor, semoga bermanfaat dan menambah ilmu. Jika ada pertanyaan dapat disampaikan di kolom komentar.








kak, file aia dan apknya ga bisa di download
sudah diperbaiki ya kak, silahkan dicoba kembali
tdk bisa di download mas