Membuat Aplikasi Biodata Dengan App Inventor 2
Membuat aplikasi biodata dengan App Inventor 2. Membuat sebuah aplikasi di app inventor tidaklah sulit karena kita lebih banyak menggunakan logika dan tidak sama sekali membuat rangkaian kode (coding). Jadi sebelum membuat aplikasi di app inventor terlebih dahulu mengetahui apa itu app inventor.
App Inventor adalah sebuah lingkungan pemrograman visual yang intuitif yang memungkinkan setiap orang bahkan anak untuk membangun aplikasi yang berfungsi penuh untuk smartphone dan tablet.
Dilansir dari situs appinventor.mit.edu bahwa mereka yang baru menggunakan MIT App Inventor dapat membuat aplikasi yang sederhana dan berjalan dalam waktu kurang dari 30 menit.
Baca Juga : Cara Aktivasi Microsoft Office 2016 Dengan CMD
App inventor dilegkapi dengan alat berbasis blok yang memfasilitasi pembuatan aplikasi yang kompleks dan berdampak tinggi dalam waktu yang jauh lebih sedikit dibandingkan Lingkungan pemrograman tradisional.
Membuat aplikasi dengan app inventor dapat menggunakan dua cara, yang pertama secara online dengan mengunjungi appinventor.mit.edu dan secara offline dengan mendownload terlebih dahulu app inventor.
Baca Juga : Cara Membuat CRUD di MIT App Inventor 2
Langsung ke cara pembuatan aplikasi biodatanya.
Cara Membuat Aplikasi Biodata Dengan App Inventor
Buatlah sebuah projek, setelah itu buka projeknya maka kita kaan dibawa menuju halaman pembuatan aplikasi andorid.
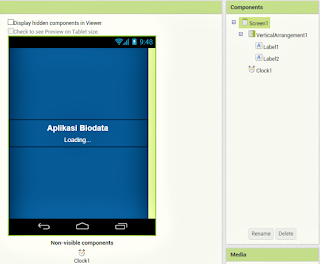
1. Mendesain Screen1
 |
| Desain screen1 |
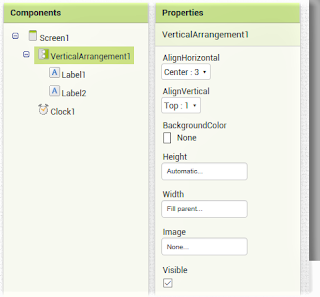
Pertama-tama drag vertical arrangement dimenu sebelah kiri bagian layout. Setelah itu di bagian properties ubah AlignHorizontal menjadi : Center 3 dan AlignVertikal menjadi : Top 1.
Berikut setting lengkapnya : |
| Components screen1 |
Pastikan di Components item-itemnya sudah seperti gambar diatas. Kemudian ke bagian components klik screen1, pada Properties ubah menjadi seperti dibawah ini.
Kode warna = #0f5b94
|
Beralih ke blocks, di menu atas sebelah kanan klik blocks. Kemudian akan dialihkan ke halaman yang mengatur fungsi dari screen1.
2. Membuat Fungsi Di Screen1 Dengan Block
 |
| Block Screen1 |
Pada menu Blocks di sebelah kiri pilih item Clock1. Kemudian Drag when Clock1 .Timer
Setelah itu sesuaikan seperti pada gambar diatas.
Penjelasan dari gambar block diatas yaitu membuat fungsi timer, ketika time interval sudah tercapai maka akan menutup screen1 dan berpindah ke screen home.
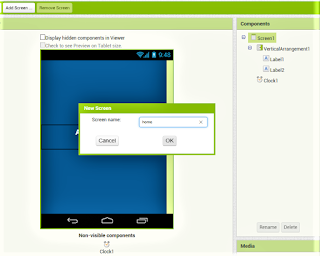
Buatlah screen baru dengan cara :
 |
Menambah screen
|
Pada menu atas sebelah kiri klik Add Screen berinama home. Kemudian akan dialihkan ke screen home.
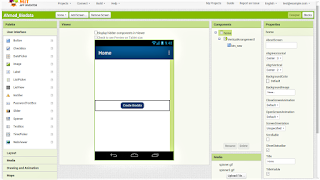
3. Mendesain Screen Home
 |
| Desain Screen Home |
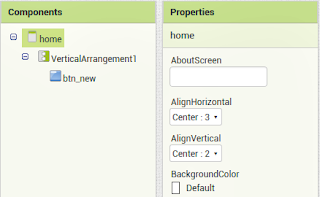
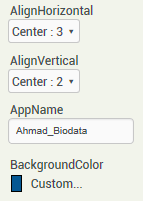
Pastikan item-item di Components dan setting di Properties sudah seperti gambar dibawah.
 |
| Components, Properties home. |
Seperti yang telah dijelaskan sebelumnya untuk menjadikan item yang berada di dalam layout seperti VerticalArrangement maupun screen menjadi posisi ditengah dengan mengubah Properties VerticalArrangement1 yang berupa AlignHorizontal dan AlignVertical menjadi Center : 3 dan Top : 1.
Kemudian pada Components klik VerticalArrangement1, Properties width : Fill parent.
4. Membuat Fungsi Di Home Dengan Block
 |
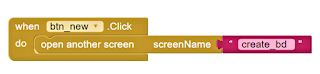
| Block Screen Home |
Buat block menjadi seperti gambar diatas.
Block tersebut berfungsi ketika tombol btn_new di klik maka akan berpindah ke screen create_bd.
Setelah itu buat screen baru lagi dan berinama create_bd.
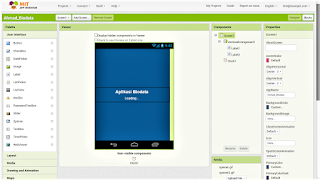
5. Mendesain Screen Create_bd
 |
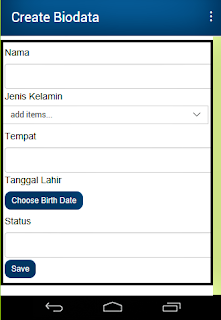
| Desain Screen Create_bd |
Desainlah screen create_bd seperti contoh gambar diatas.
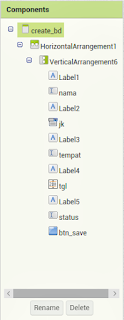
Dengan item-item components sebagai berikut :
 |
| Components create_bd |
Untuk mengisi spinner jk dengan cara pada components klik item jk (spinner) kemudian pada Properties, isi kolom String dengan Laki-laki,Perempuan. Tanda koma ( , ) sebagai pemisah antar string.
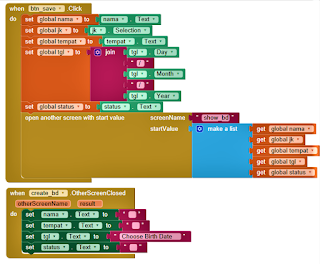
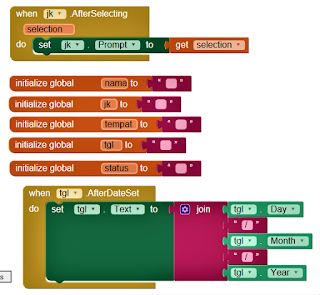
6. Membuat Fungsi Di Create_bd Dengan Block
 |
| Block fungsi create_bd |
Sesuaikan blocks menjadi seperti gambar diatas.
Penjelasan fungsi dari block-block diatas yaitu :
1. Ketika spinner dipilih maka yang akan tampil di jk yaitu text hasil pilihan tadi dengan menggunakan get selection.
2. Menginsialisasi masing-masing variabel global menjadi text kosong.
3. Mengisi tiap varibel global dengan masing-masing isian.
4. Setelah tanggal dipilih makan yang akan tampil adalah tanggal yang dipilih tadi.
5. Ketika tombol save di klik maka akan melakukan set kepada tiap variabel global dengan masing-masing isian dari input textbox. Kemudian membuka screen show_bd dan mengirimkan list variabel global yang telah bernilai.
6. Ketika screen lain ditutup dan mengarah ke screen create_bd maka set semua inputan menjadi kosong.
Buatlah screen baru dengan nama show_bd.
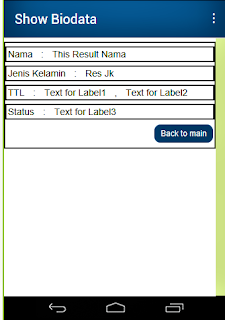
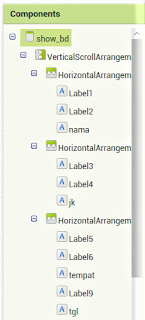
7. Membuat Desain Screen Show_bd
 |
| Desain Screen Show_bd |
Desainlah screen show_bd menjadi seperti gambar diatas.
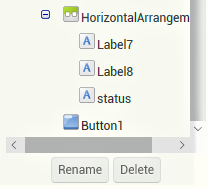
Dengan item-item Components sebagai berikut :
 |
| Item-item Components show_bd |
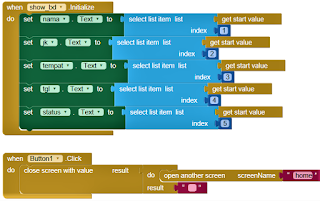
8. Membuat Fungsi Di Show_bd Dengan Block
 |
| Block Screen Show_bd |
Sesuaikanlah blocks menjadi seperti pada gambar diatas.
Penjelasan fungsi dari block-block diatas yaitu ketika screen show_bd dibuka maka akan menampilkan text yang diambil dari list yang berisi variabel-variabel global setelah dikirim dari screen create_bd dan ditampilkan sesuai indexnya berurutan.
Kemudian ketika tombol button1 di klik makan akan menutup screen dan berpindah ke screen home.
Demikianlah tutorial cara membuat aplikasi biodata dengan app inventor 2. Jika ada yang kurang dimengerti tanyakanlah di kolom komentar saya akan usahakan untuk menjawabnya. Semoga bermanfaat dan terima kasih.








Mantap