Membuat Login Dengan TinyDB Di MIT App Inventor 2
Saya akan menjelaskan cara membuat aplikasi login android menggunakan MIT App Inventor 2 lengkap dengan TinyDB, TinyDB merupakan storage yang disediakan App Inventor. Yang harus kamu pahami dalam menggunakan database TinyDB adalah isi database TinyDB tidak seperti halnya database mysql atau semacamnya.
TinyDB terdiri dari key tag dan value, jadi yang menjadi kunci dari sebuah record adalah key tag. Value dari sebuah record dapat dijadikan sebuah kolom (field), contohnya dalam sebuah record yang memiliki key tag berupa Admin1 dan valuenya username=Admin1|nama=Admin. Maka jika digambarkan dalam sebuah List akan menjadi Admin1 : username=Admin1|nama=Admin.
Pada database TinyDB kamu dapat menyimpan data, mengambil data, menghapus data, dan mengubah data dengan fungsi yang telah disediakan berbentuk block programming.
Aplikasi login memiliki cara kerja yaitu daftar akun (menyimpan data ke TinyDB), kemudian melakukan login dengan menginput username dan password, kedua inputan tersebut akan dicocokkan dengan data yang ada di database TinyDB.
Baca Juga : Cara Membuat CRUD di MIT App Inventor 2
Berikut langkah-langkah membuat aplikasi login dengan mit app inventor 2.
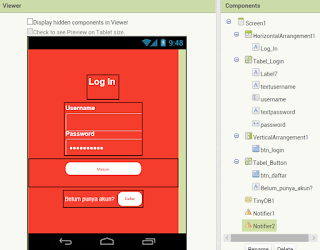
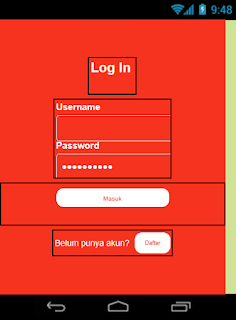
1. Membuat Desain Screen1
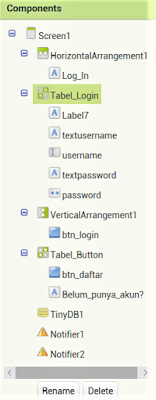
Seperti biasa buat dahulu project dengan nama login, kemudian desain seperti gambar diatas. Drag dan drop komponen pada layar android dengan komponen berupa item-item sebagai berikut.
Atur properti Tabel_Login dengan Row = 1 dan Col = 4 dan atur properti Screen1 agar item-item yang ada di dalam Screen1 menjadi di Tengah sbb .
Setelah item-item komponen sesuai lanjut ke membuat block program.
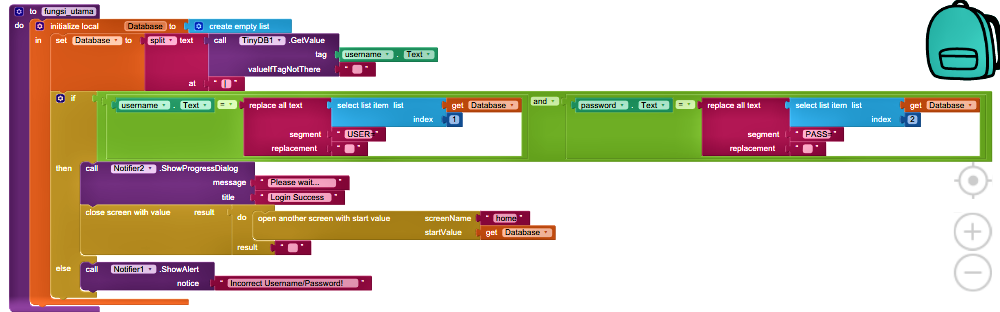
2. Membuat Block Program Screen1
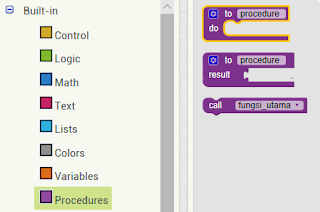
Sesuaikan block menjadi seperti diatas, jika bingung cara membuat fungsi_utama diatas, fungsi_utama dibuat menggunakan block prosedur. Kemudian dipanggil dimana fungsi prosedur tersebut akan dijalan. Pada block diatas prosedur fungsi_utama berfungsi untuk memvalidasi inputan dengan data yang ada di TinyDB. Jika benar maka halaman akan dialihkan ke screen home. Sedikit pintasan agar mempermudah kamu dalam mencari block dengan cara SHIFT + HURUF APA SAJA secara bersamaan, akan muncul kolom input pencarian block. Untuk menggunakan prosedur yang telah dibuat dengan cara buka blocks, kemudian Procedures.
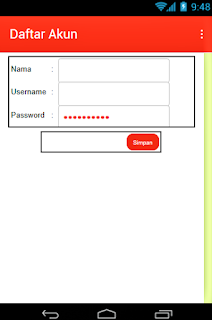
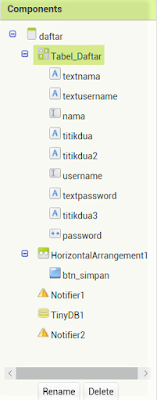
3. Membuat Desain Screen Daftar
Buatlah screen baru dengan nama daftar, kemudian desain seperti pada gambar diatas dengan komponen berupa item-item sebagai berikut.
Atur properti Tabel_Daftar dengan Row = 3 dan Col = 3 dan atur properti screen daftar dengan AlignHorizontal = Center dan AlignVertical = Top. Setelah itu lanjut ke block program screen daftar.
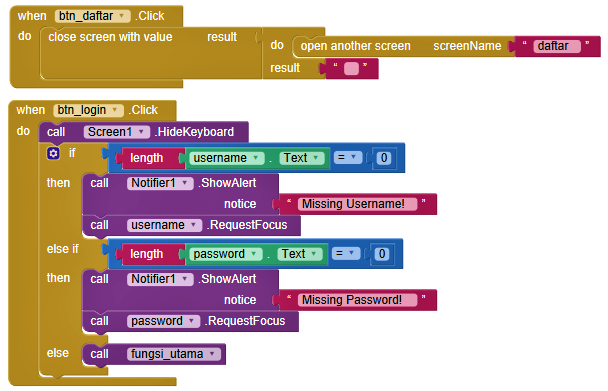
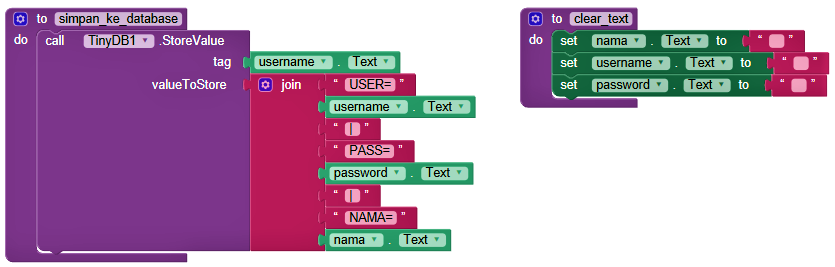
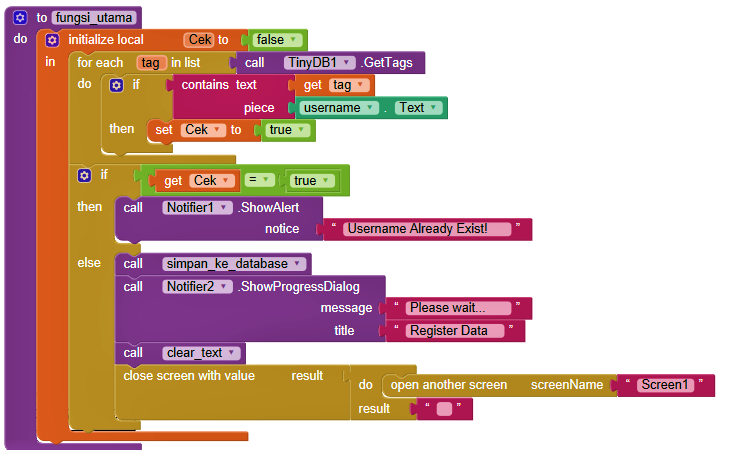
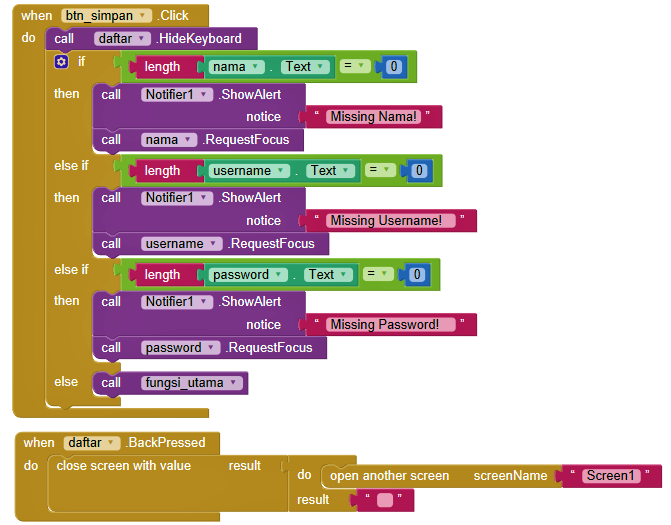
4. Membuat Block Program Screen Daftar
Sesuaikan block menjadi seperti diatas.
Penjelasan singkat fungsi-fungsi block diatas :
1. Tiga prosedur diatas akan dipanggil dimana fungsi prosedur tersebut akan dijalankan.
2. Prosedur fungsi_utama berfungsi mengecek apakah username telah digunakan, jika tidak makan data inputan akan disimpan ke database.
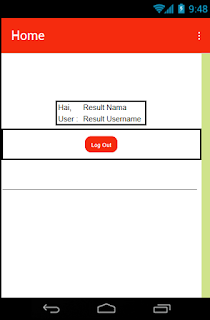
5. Membuat Desain Screen Home
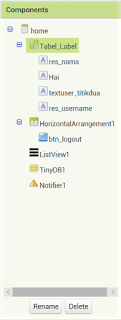
Buatlah screen baru dengan nama home, screen ini dapat di akses setelah berhasil login. Desain seperti gambar diatas dengan komponen item-item sebagai berikut.
Atur properti screen home dengan AlignHorizontal = Center dan AlignVertical = Center, atur properti Tabel_Label dengan Row = 2 dan Col = 2. Letakkan ListView di bawah btn_logout.
Setelah itu buat block program screen home.
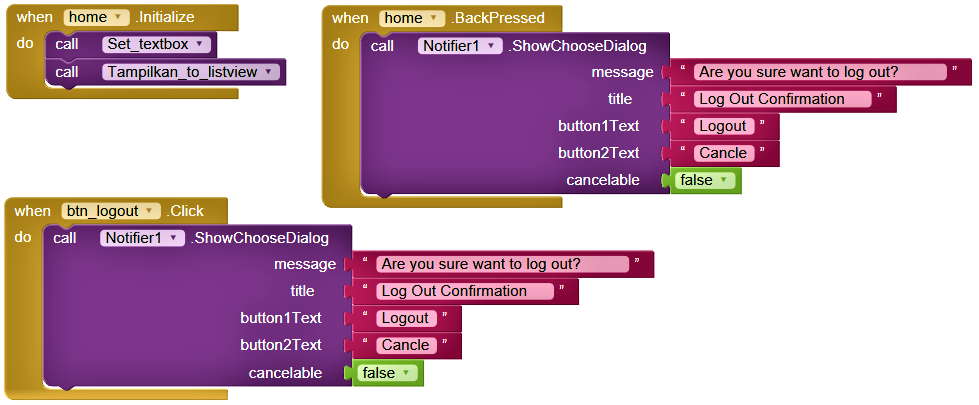
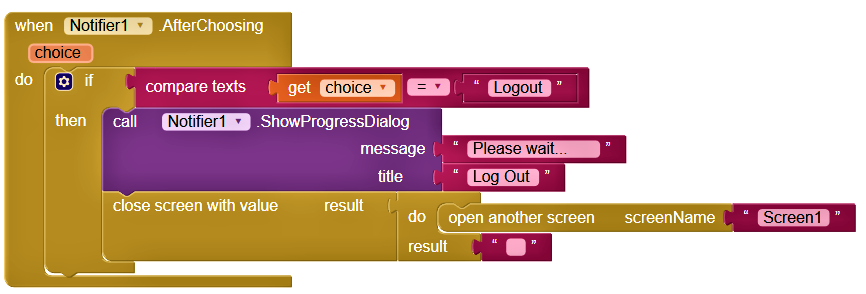
6. Membuat Block Program Screen Home
Sesuaikan block seperti pada gambar diatas.
Penjelasan singkat block-block diatas :
1. Ketika screen home dibuka maka akan menjalankan prosedur Set_textbox dan Tampilkan_to_listview.
2. Prosedur Set_textbox berfungsi untuk menampilkan data dari screen sebelumnya ke label.
3. Prosedur Tampilkan_to_listview berfungsi untuk menampilkan seluruh data dari database TinyDB ke ListView.
Download File Login.aia dan Login.apk
Dikarenakan banyak yang kesulitan mengikuti tutorialnya sehingga saya akan lampirkan bentuk jadi dari aplikasi login ini.
Nama loginProject
Ukuran .aia 13 KB | .apk 2.6 MB
Download loginProject.aia | loginProject.apk
Demikian tutorial cara membuat aplikasi login android menggunakan database TinyDB di MIT App Inventor 2. Jika ada pertanyaan tuliskan di komentar.





















Kenapa pada point 4. Membuat Block Program Screen Daftar. Pda blok Text yg dibawah username diberi tanda "I"?
Tanda "|" sebagai pemisah antar data semisal, USER=admin|PASS=admin karena didalam sebuah record atau baris data ada tiga data sekaligus maka harus dipisah.
Komentar ini telah dihapus oleh pengarang.
saya sudah coba blog yang diatas, pada saat saya daftar tidak ada pemberitahuan terdaftar ya, seharusnya otomatis langsung keluar ke Screen1, mohon bantuannya makasih. maaf klo salah masih belajar terima kasih
Coba dicek ulang di block screen daftar di bagian fungsinya
saya coba juga sama dengan kak danu.. sudah klik daftar tidak kembali ke screen 1. kemudian username dan password juga belum bisa untuk login. Saya cek sudah sama semua. Bagaimana ya? Mohon bantuannya
Penempatan blok prosedur nya kemungkinan ada yang salah kak
Gan bisa gk klw setiap user ketika berhasil login di arahkan ke screen yang berbeda, misalkan user yang login salles maka di arahkan ke screen penjualan, dan user gudang di arahkan ke screen stok barang
Bisa, coba ikutin tutorial cara membuat aplikasi gudang, disana ada fungsi yang dimaksud
hallo kak, saya mau tanya screen name home itu yang mana ya? karna diblock untuk screen1 dituliskan "open another screen withstart value dgn screenName home" terimakasih sebelumnya
screen home itu dibuat dulu kak, cara nya klik add screen nanti kasih nama home, kalo error dicek nama screen nya apa sudah sesuai
Sorry Gan....
Newbie...
Yang tanda I itu pakai apa ya Gan? Huruf i besar ya?
Itu simbol " | " bukan huruf i atau l
ka nama ig kaka apa saya ada kesulitan biar gampang aja gitu heheheh
kenalin ka saya santi saya mahasiswi semster akhir ka nama ig kaka apa saya mau nanya tentang ini biar gampang aja gitu hehehehe
Link ig ada di sidebar kak
mau tanya, itu kenapa ya pas login sudah sukses tapi notif nya masih bufring terus ? dan ga masuk ke screen selanjutnya ? tolong pencerangan nya
dan kalo boleh, saya minta no wa nya buat bincang bincang
081299672142
Sekarang sudah bisa download file projeknya kak
Kak, kenapa saya ga bisa download file aia ataupun apknya?
Linknya sudah diperbaiki, sekarang sudah bisa didownload ya kak
terimakasih kak
saya tidak bisa download
Linknya sudah diperbarui, silahkan didownload ulang ya kak
Gan bisa kirim link aia nya ke email erlansihombing@gmail.com
soalnya ketika dibuka link downloadnya ngga bisa yang keluar situs ini malah
https://pintasmu.blogspot.com/2020/10/cara-blokir-internet-ke-coreldraw.html?to=aHR0cHM6Ly9kcml2ZS5nb29nbGUuY29tL2ZpbGUvZC8xeEcybW44R1lYSU13RVB3S1FzeVJFcXEwVkdDdHJwdzIvdmlldw==
mohon bantuannya gan. Terima Kasih
Sebenarnya sudah benar itu kak linknya tinggal ikuti arahan tombol ke link nya.
Boleh, akan saya kirim ke emailnya ya
Kalo membedakan antara admin dan user gmna ya min di tinydb? jdi admin bisa melihat seluruh data/inputan barang dari si user gitu,sedangkan user hanya bisa melihat data yg dia input sendiri gitu min
Bisa cek postingan yg ini ya disana ada caranya Cara membuat multiple login tinydb app inventor