Cara Membuat Aplikasi Gudang Dengan MIT App Inventor 2
Pada tutorial kali ini saya akan menjelaskan cara membuat aplikasi gudang dengan mit app inventor 2 lengkap dengan tinydb.
Tidak seperti pada tutorial-tutorial sebelumnya yang hanya berupa aplikasi sederhana yang hanya menggunakan satu data saja, kali ini berbeda, karena di aplikasi gudang ini akan membutuhkan lebih dari satu jenis data seperti data akun, barang, dan peminjaman.
Aplikasi gudang ini memiliki dua hak akses, yang pertama adalah petugas. Berfungsi untuk menginput data barang ke aplikasi dan memantau data-data yang masuk. Dan yang kedua adalah user, user dapat melakukan peminjaman barang.
Baca juga Cara Membuat CRUD di MIT App Inventor 2
Saya menggunakan TinyDB sebagai sarana penyimpanan untuk meminimalkan ukuran aplikasi dan agar aplikasi bisa berjalan secara offline.
Baca Juga : Cara Membuat Login Dengan TinyDB Di MIT App Inventor 2
Untuk login sebagai petugas saya tidak menyediakan form tambah petugas, saya hanya melimit 1 akun petugas saja. Jadi ketika aplikasi pertama kali dijalankan akun petugas sudah dibuat terlebih dahulu.
Berikut langkah-langkah membuat aplikasi gudang dengan app inventor 2.
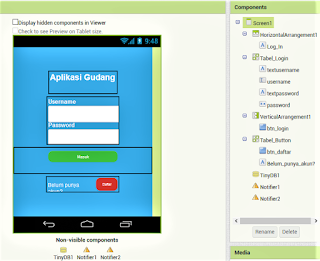
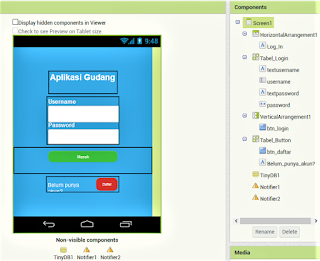
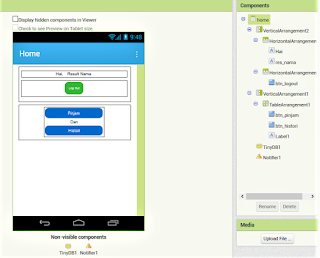
1. Membuat Desain Screen1 (Login)
Desain lah seperti pada gambar di atas dengan komponen-komponen yang tertera dan rename tiap item komponen persis sebagaimana gambar agar tidak bingung saat menyusun blok program.
(Note: Jangan lupa untuk non-visible components nya untuk dimasukkan juga).
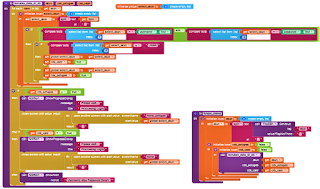
2. Menyusun Blok Program Screen1
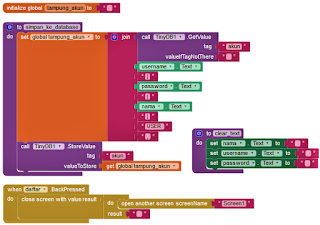
Susunlah blok program sebagaimana gambar di atas dengan teliti agar aplikasi bisa berfungsi dengan benar. Pertama buatlah terlebih dahulu blok prosedur dengan nama fungsi_utama.
Jika sudah, kemudian susunlah blok kontrol when Screen1 .initialize yang berfungsi untuk membuat akun petugas ketika aplikasi pertama kali dibuka. Pada set global tampung_akun kamu dapat merubah username, password dan nama sesuai keinginanmu pada item blok join yang ke 2 (username),4 (password),6 (nama).
Perlu diperhatikan lagi tanda logika ketika if get cek != true , bukan =.
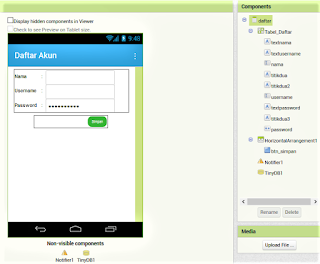
3. Mendesain Screen Daftar
Setelah selesai menyusun blok program Scrren1 kemudian buatlah screen baru dengan nama daftar dan desain screen daftar sesuai gambar di atas dengan komponen-komponen yang tertera. Kemudian jangan lupa untuk merename komponen nya.
4. Menyusun Blok Program Screen Daftar
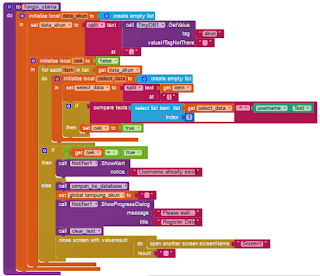
Buatlah prosedur dengan nama simpan_ke_database dan celar_text, nama dari kedua prosedur tersebut sesuai dengan fungsinya yaitu untuk menyimpan data ke database dan membersihkan form.
Blok di atas merupakan fungsi utama dari screen daftar ini, di dalam blok tersebut pertama-tama kamu harus menampung data akun ke dalam variabel data_akun, kemudian mengecek apakah username sudah digunakan, jika belum maka simpan data ke database.
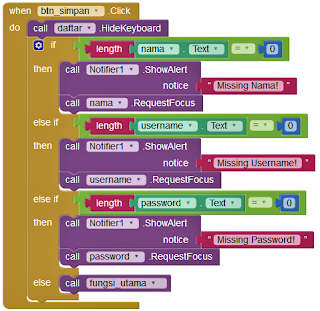
Blok di atas berfungsi mengkontrol aksi ketika btn_simpan di klik, terlebih dahulu data akan divalidasi untuk mencegah kekosongan data.
Setelah blok sudah tersusun kemudian buatlah screen baru dengan nama home_petugas.
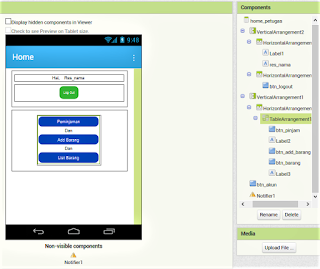
5. Mendesain Screen Home Petugas
Desainlah screen home_petugas seperti pada gambar di atas dengan komponen-komponen yang tertera.
6. Menyusun Blok Program Home Petugas
Susunlah blok seperti pada gambar di atas.
Buatlah prosedur bernama logout_confirm yang berfungsi untuk menampilkan konfrimasi sebelum melakukan logout. Kurang lebih blok-blok di atas hanya mengkontrol aksi dari masing-masing button.
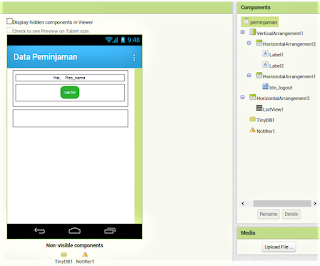
7. Mendesain Screen Peminjaman
Buatlah screen baru dengan nama peminjaman. Kemudian desain screen seperti pada gambar di atas.
8. Menyusun Blok Program Screen Peminjaman
Susunlah blok seperti pada gambar di atas.
Fungsi dari blok when peminjaman .Initialize yaitu ketika screen peminjaman dibuka set Label2 dengan value dari list yang dikirim dari halaman sebelumnya melalui get start value dengan index ke 3 dan isi ListView1 dengan data dari database.
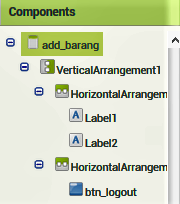
9. Mendesain Screen Add Barang
Buatlah screen baru dengan nama add_barang. Lalu desain screen seperti pada gambar di atas.
Dengan komponen sebagai berikut.
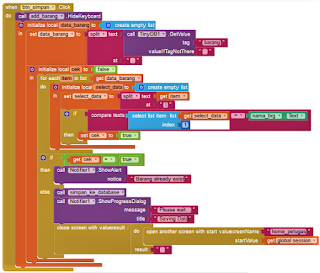
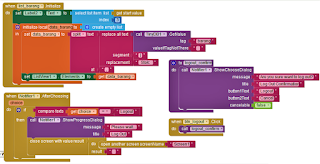
10. Menyusun Blok Program Screen Add Barang
Susunlah blok seperti pada gambar di atas.
Penjelasan dari blok btn_simpan .Click yaitu pertama-tama screen akan menyembunyikan keyboard kemudian menyimpan data barang ke variabel data_barang kemudian melakukan pengecekan apakah nama barang sudah tersedia di database, jika belum maka akan memanggil prosedur simpan_ke_database untuk melakukan penyimpanan data ke database, lalu berpindah ke screen home_petugas.
11. Mendesain Screen List Barang
Buatlah screen baru dengan nama list_barang, kemudian desain screen seperti pada gambar di atas.
12. Menyusun Blok Program Screen List Barang
Susunlah blok seperti pada gambar di atas.
Blok di atas berfungsi untuk mengkontrol aksi btn_logout dengan menampilkan pesan konfirmasi dan blok when list_barang .Initialize berfungsi untuk melakukan set Label2 dengan value dari data yang dikirim dari halaman sebelumnya melalui get start value lalu menampilkan data barang dari database ke ListView1.
13. Mendesain Screen Home
Buatlah screen baru dengan nama home, lalu desain screen seperti pada gambar di atas.
14. Menyusun Blok Program Screen Home
Susunlah blok seperti pada gambar di atas.
Blok di atas kurang lebih hanya untuk menkontrol aksi dari masing-masing button.
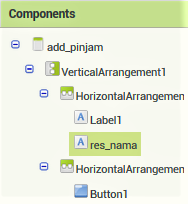
15. Mendesain Screen Pinjam
Buatlah screen baru dengan nama pinjam, lalu desain screen seperti pada gambar di atas.
Dengan komponen sebagai berikut.
16. Menyusun Blok Program Screen Pinjam
Haru diperhatikan lagi pada blok when pilih_barang .BeforePicking pada replacement Stok: kamu harus menuliskan text nya dengan (spasi)Stok:(spasi) tidak boleh hanya Stok: saja tanpa spasi diawal dan akhirnya.
Sama seperti pada blok when pilih_barang .BeforePicking , ketika set barang to split at text nya harus dituliskan seperti (spasi)Stok:(spasi).
Susunlah blok seperti pada gambar di atas.
Pada prosedur fungsi_utama data barang yang dipilih akan dimasukkan ke dalam variabel barang kemudian divalidasi dengan syarat jumlah pinjam tidak boleh lebih dari stok barang yang dipilih, jika jumlah pinjam tidak lebih dari stok maka akan mengupdate data barang dengan mengurangi jumlah stok barang dengan jumlah barang yang dipinjam, kemudian menyimpan data peminjaman dan screen akan berpindah ke screen home.
17. Mendesain Screen Histori
Buatlah screen baru dengan nama histori, lalu desain screen seperti pada gambar di atas.
18. Menyusun Blok Program Screen Histori
Susunlah blok seperti pada gambar di atas.
Blok di atas sama hal nya dengan fungsi pada blok program screen peminjaman,list_barang untuk menampikan data ke ListView.
Download Fle .aia Aplikasi Gudang
Karena banyak yang minta file .aia maka saya sediakan link downloadnya Disini.Baca Juga : Cara Membuat Aplikasi Biodata Dengan App Inventor 2
Demikian tutorial cara membuat aplikasi gudang dengan app inventor 2. Semoga dapat memudahkan kamu dalam membuat aplikasi gudang berbasis android. Jika ada pertanyaan tuliskan di kolom komentar.




































gaa ada pengembalian nya
Kirim aia nya ke email agungdwiprasetiyo7@gmail.com makasih
sayang banget gambar block screen 1 kurang jelas
Komentar ini telah dihapus oleh pengarang.
bisa bagi .aia ??
atau video tutornya
bisa bagi file .aianya atau video tutornya mungkin bisa membantu ~, terimakasih
File .aianya menyusul ya kak nanti akan saya tambahkan
terimakasih banyak kak, kalau bisa saya ingin bertanya lagi apa saya bisa bertanya langsung disini?
Silahkan kak bisa langsung ditanyakan di komentar
terimakasih banyak sebelumnya kak, kalau bisa saya ingin bertanya lagi apa saya bisa bertanya langsung disini?