Login merupakan suatu langkah untuk mendapatkan akses
terhadap kewenangan suatu aplikasi. Selain login, adapun multiple login yang
memungkinkan kamu untuk masuk ke dalam aplikasi dengan hak akses yang berbeda
menggunakan satu form login.
Baca Juga:
App inventor 2 memudahkan kamu dalam membuat aplikasi
android tanpa melakukan coding, dengan menyusun tampilan dan blok-blok kamu
sudah dapat membuat sebuah aplikasi android. Untuk databasenya app inventor 2 menyediakan
tinyDB, tinyWebDB, File, CloudDB kali ini saya hanya akan menggunakan tinyDB saja sebagai
penyimpanannya.
Dengan menggunakan database tinyDB kamu dapat mengolah data
yang tersimpan di dalamnya dengan blok pengolah teks dan list. Memanfaatkan simbol
sebagai pemisah antara satu data dengan yang lainnya.
Disini saya akan menyimpan data dengan nama tag akun dan
value yang akan berisi data akun dengan format username#password#hakakses untuk
setiap datanya. Untuk gambarannya seperti ini.
Tag → akun
Value → contoh123#contohpass123#ADMIN
Pada aplikasi ini saya menyediakan dua hak akses yaitu admin
dan user.
Berikut langkah-langkah cara membuat multiple login dengan tinyDB di mit app inventor 2.
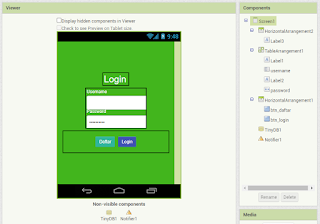
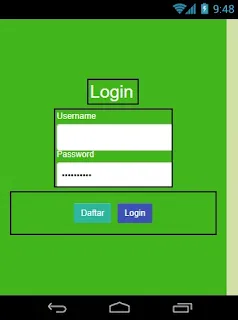
Membuat Desain Screen1/Login
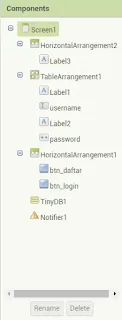
Desainlah Screen1 seperti pada gambar di atas. Drag dan drop komponen pada layar android dengan komponen berupa item-item sebagai berikut.
Untuk desain tidak perlu terlalu persis seperti contoh yang terpenting adalah komponennya sama. Setelah selesai mendesain screen dan menyusun item-item komponen, selanjutnya adalah menyusun blok program.
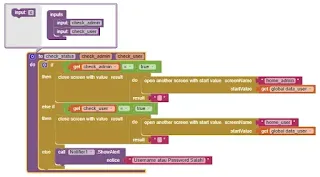
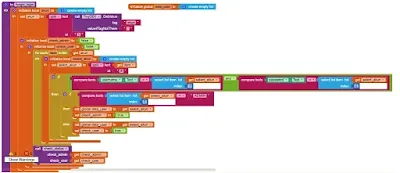
Menyusun Blok Program Screen1
Pertama-tama buat dan susunlah blok prosedur seperti gambar di atas dan beri nama check_status, kemudian tambahkan input check_admin dan check_user dengan menekan tombol bergerigi di kiri atas.
Untuk mendapatkan variabel get check_admin dan check_user arahkan kursor ke arah tulisan check_admin atau check_user lalu drag blok variabel get nya.
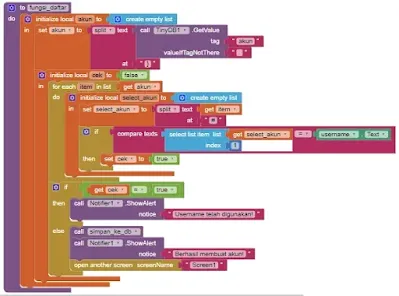
Selanjutnya buatlah blok prosedur fungsi_login susunlah dengan teliti seperti pada gambar diatas. Blok ini sangat penting untuk menjalankan fungsi login nantinya.
Alur dari blok ini yaitu mengambil data dari database lalu memisahkan antardata dengan split kemudian menyimpan ke variabel lokal akun kemudian mencocokkan tiap data akun dengan username dan password yang dimasukkan jika kondisi telah tercapai maka selanjutnya adalah menentukan hak akses dengan mengecek status apakah admin atau user jika admin maka variabel check_admin akan di set true lalu dialihkan ke halaman admin dan untuk sebaliknya jika aksesnya user.
Di dalam prosedur check_status setelah hak akses dicek proses pengalihan halaman akan dilakukan di blok ini.
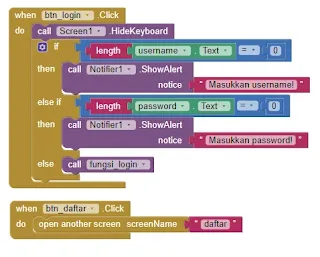
Blok terakhir yang harus disusun pada Screen1 adalah blok kontrol button login dan daftar. Susunlah seperti pada gambar diatas.
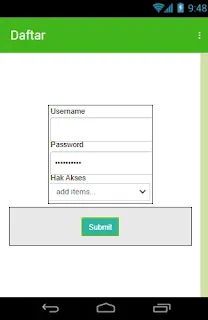
Membuat Desain Screen Daftar
Buatlah sebuah screen baru dengan nama daftar dan desainlah screen daftar seperti pada gambar di atas dengan item-item komponen seperti di bawah ini.
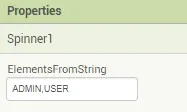
Pada
properties komponen
spinner isilah ElementsFromString seperti pada gambar di bawah ini.
Menyusun Blok Program Screen Daftar
Buatlah sebuah blok prosedur dengan nama simpan_ke_db dengan susunan seperti pada gambar di atas.
Blok prosedur ini akan menyimpan data dari form daftar ke variabel lokal data, kemudian data lama akan digabungkan dengan data baru di variabel ini lalu disimpan ke database dengan tag akun.
Setelah selesai menyusun prosedur simpan_ke_db selanjutnya menyusun blok prosedur fungsi_daftar seperti pada gambar di atas.
Penjelasan dari blok fungsi_daftar yaitu, variabel akun akan menampung data dari database lalu username yang ada dicocokan dengan username yang ingin didaftarkan, jika cocok maka pendaftaran akan dibatalkan dan muncul peringatan username telah digunakan. Sebaliknya jika tidak maka data akan disimpan ke database lewat prosedur simpan_ke_db dan pindah ke Screen1.
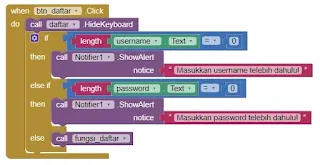
Susunlah blok kontrol btn_daftar seperti pada gambar di atas.
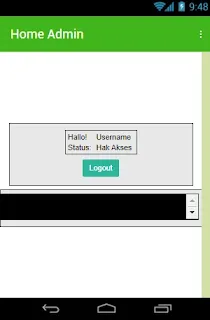
Membuat Desain Screen Home Admin
Buatlah screen baru dengan nama home_admin dan desainlah seperti pada gambar di atas dengan item-item komponen seperti di bawah ini.
Selanjutnya menyusun blok program screen home_admin.
Menyusun Blok Program Screen Home Admin
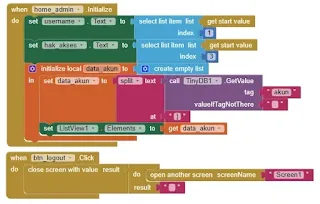
Susunlah blok kontrol seperti pada gambar di atas.
Blok kontrol when screen_name .Initialize berfungsi menjalankan perintah sesaat ketika screen dibuka. Ketika screen home_admin dibuka maka akan menampilkan username dan hak akses ke textbox dan menampilkan data pengguna ke ListView.
Blok get start value berisi data akun dari pengguna yang login, data ini didapatkan dari pengiriman dari halaman sebelumnya menggunakan blok kontrol open screen with start value.
Membuat Desain Screen Home User
Buatlah screen baru dan berinama home_user lalu desainlah seperti pada gambar di atas dengan item-item komponen seperti di bawah ini.
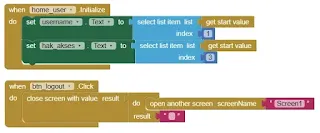
Menyusun Blok Program Screen Home User
Susunlah blok kontrol seperti pada gambar di atas.
Demikian Cara Membuat Multiple Login dengan TinyDB di MIT App Inventor 2. Semoga bermanfaat dan membantu kamu semua. Jika ada pertanyaan dapat kamu tuliskan di komentar di bawah akan saya jawab sebisanya.